Think a sleek design is all it takes to land your dream developer job? Think again. The design of your web developer portfolio is only a small piece of the puzzle; its structure is what determines whether a user is impacted by what it reveals about your coding skills, technical knowledge, and approach to problem-solving.
A truly impressive web developer portfolio combines a user-friendly structure with a design that aids your skills and gives a taste of your personality!
What is a Web Developer Portfolio Structure?
A portfolio structure is the intentional arrangement of content in your web developer portfolio, designed to optimize how quickly visitors can understand your skills, experience, and value.
A well-structured portfolio guides visitors naturally to the most important information.
Elements of a good portfolio structure include:
- Logical Flow - Information is organized in an order that makes sense (introduction -> projects -> skills -> contact).
- Prioritization - The most important content is displayed first (projects).
- Visual Heirarchy - Headings, spacings, and layout should be used to guide attention.
Why Does Portfolio Structure Matter?
There are several reasons why having a good structure for your portfolio matters:
- First Impressions Matter - Recruiters quickly scan portfolios, so a bad structure often leads to a lost opportunity.
- Content Needs to Be Accessible - Visitors will often be searching for specific information.
- Better User Engagement - Having a clear and neat structure keeps visitors interested to stay on your site.
What is the Best Portfolio Structure?
The ideal portfolio structure is aligned with your role--some sections may be more or less essential depending on your focus. Most general web developer portfolios follow this general format:
- Introduction (Hero)
- Projects
- About (Optional)
- Skills
- Contact (Optional)
Begin with a Clear Introduction (Hero)
Since your introduction will always be at the start of your web dev portfolio, it's important that:
- It immediately communicates who you are
- It captures attention quickly
- It sets the tone of your portfolio
- It encourages further exploration
Most visitors to your web dev portfolio will not scroll past your introduction. Having a clear introduction gives you the best chance to retain user attention.
To create a Clear Introduction for your web developer portfolio, consider including these elements at the start of your homepage:
- Your name and a professional title
- A short tagline that summarizes your expertise
- (Optional) - A professional photo to create a personal connection
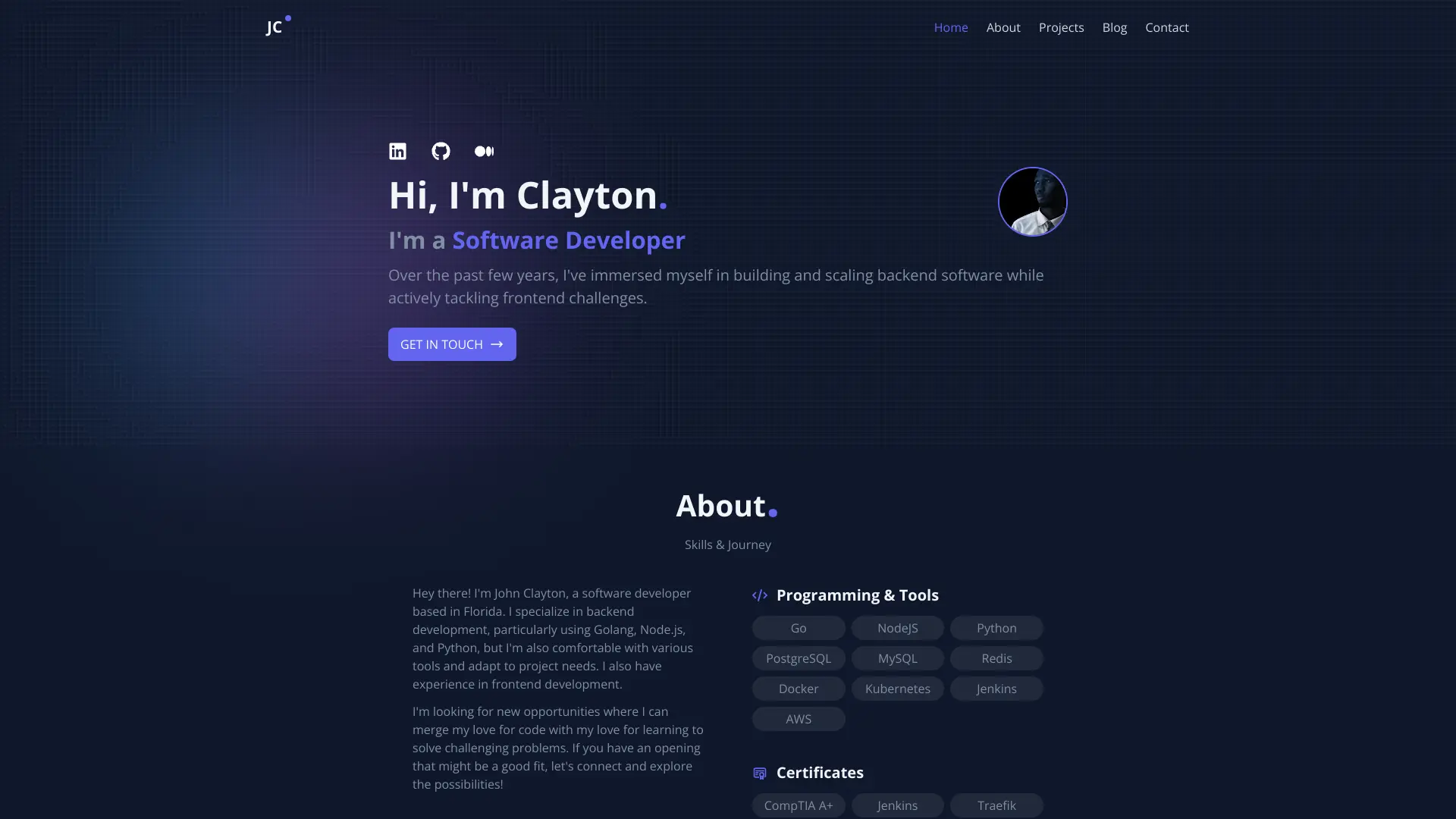
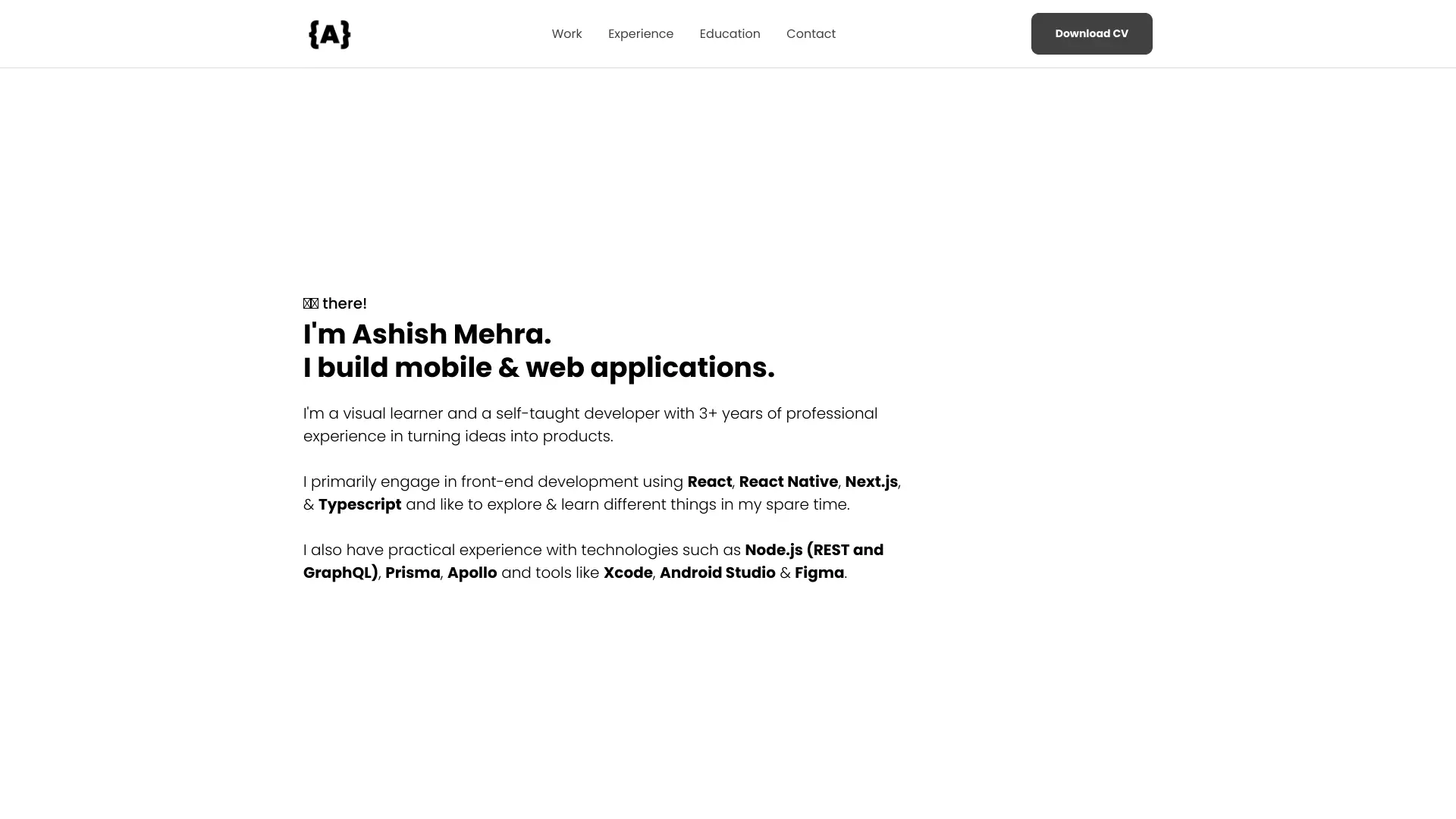
Examples of a Clear Introduction for web developer portfolios:
Showcase Tangible Skills with Real Projects
Almost all traffic to your web developer portfolio will be looking for your projects section, as a developer it is what demonstrates your skills in action.
Tip:
The ordering of your projects matter, the projects at the start of your list should be projects that best represent your skills now.
To effectively showcase your projects in your web developer portfolio, add these elements to your project components:
- Project Titles: Use clear and descriptive titles
- Project Description: Write a brief overview of each project including:
- Purpose and goals of the project.
- Technologies used (frameworks, languages, tools)
- Links to the live project and its source code (e.g., GitHub)
- Screenshots or Demos: Visuals of elements of your project can enhance engagement
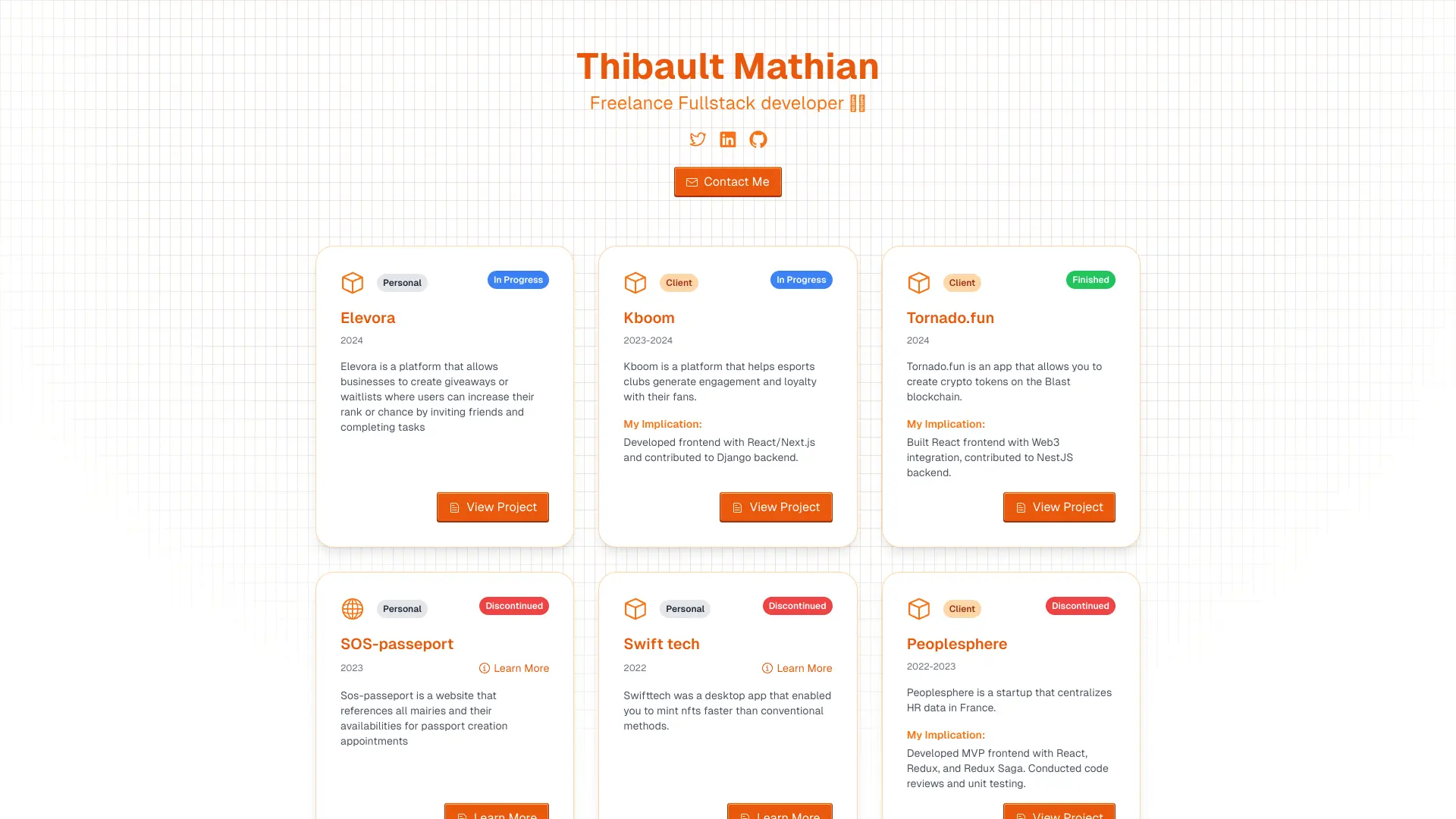
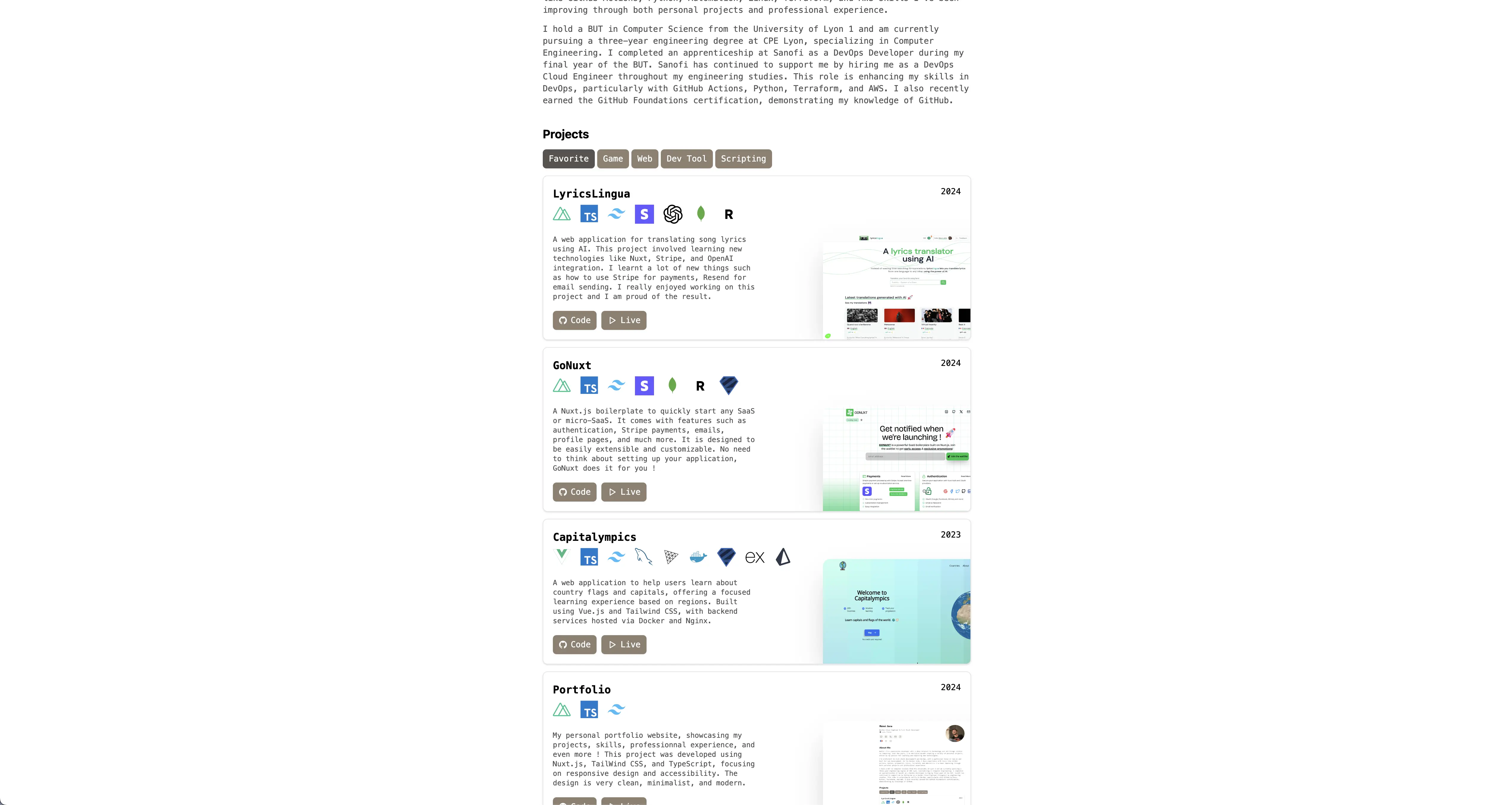
Examples of project showcasing in web developer portfolios
Highlight Your Skills
The skills section of your web developer portfolio allows for more creative freedom. As long as your skills are clearly listed and easy to find, you're on the right track. However, if you choose to showcase skills using only icons, keep in mind that not all visitors will recognize them—making it harder for them to understand your expertise.
Add one or more of these to your skills section in your web developer portfolio:
- A list of programming languages, frameworks, and tools you are proficient in.
- Icons to enhance visual appeal—but always include text labels for clarity.
- Categorized skill groups (e.g., Front End, Back End, DevOps) to provide a structured overview of your expertise.
Tip:
Avoid using skill bars. While they visually display your skills, they do not accurately represent proficiency levels and can be misleading to hiring managers.
Make it Easy to Contact You
Visitors from your web developer portfolio may want to contact you for collaborations, or to message you personally regarding a position you are qualified to apply for.
Add one or more of these to your web developer portfolio to ensure users have a way of contacting you from your website:
- Links to your socials (LinkedIn, X/Twitter)
- Your email address
- Your GitHub account
- (Optional) - An embedded contact form
Need help creating a contact form? Check out our Create a contact form using HTML guide!
Tip:
Avoid including your personal phone number, since your website will be publicly available. Keep your phone number listed on your resume instead.
Optimize For Mobile
63% of global web traffic comes from mobile devices. Optimizing your web developer portfolio for mobile will ensure all users who visit your site have a positive experience.
Consider using these methods to ensure your web developer portfolio is optimized for mobile:
- Use a mobile-first design approach
- Test the portfolio on different devices to ensure a seamless experience. To do this, you can use Google Chrome to simulate different mobile/tablet devices.
Conclusion
Building a web developer portfolio is a crucial step in presenting yourself to potential employers. By structuring your portfolio effectively, you can showcase your skills, share your story, and demonstrate your passion for technology.
Remember your web developer portfolio is a direct reflection of you- make it professional, and polished with a touch of personality!