Creating a developer portfolio website is a challenging task. As developers, we often only have a basic understanding of UI/UX principles, making it difficult to design a portfolio and build a portfolio.
Because of this, it's okay to rely on inspiration early in your career. What's important is that over time you understand what makes a good portfolio and update your portfolio to better reflect your evolving skills.
If you are struggling to build your developer portfolio, we've curated some of the best developer portfolio websites for inspiration. Below you will find portfolio examples from front end developers, backend developers, and other developer roles.
Front End Developer Portfolio Examples
What is a Front End Developer?
Front-end developers focus on building the visual and interactive aspects of websites and applications. They work with HTML, CSS, JavaScript, and frameworks like React or Vue.js to create smooth user experiences.
What to Include in a Front End Developer Portfolio
A front-end developer portfolio should showcase visual design skills, interactive UI elements, and responsive layouts. Here are the key sections:
- Hero Section - Introduction with your name, short tagline, and a call to action.
- Featured Projects - Showcase your projects in most recent order that best highlight your expertise.
- Skills & Technologies - List of frameworks, libraries, and tools you're proficient in.
- About Section - Brief personal introduction, focused on your development journey.
- Contact - Include links to your email or socials to make it easy for recruiters to reach you.
Tip:
Include interactive elements, smooth animations, and a polished UI to make a strong impression!
Example of Front End Portfolio:
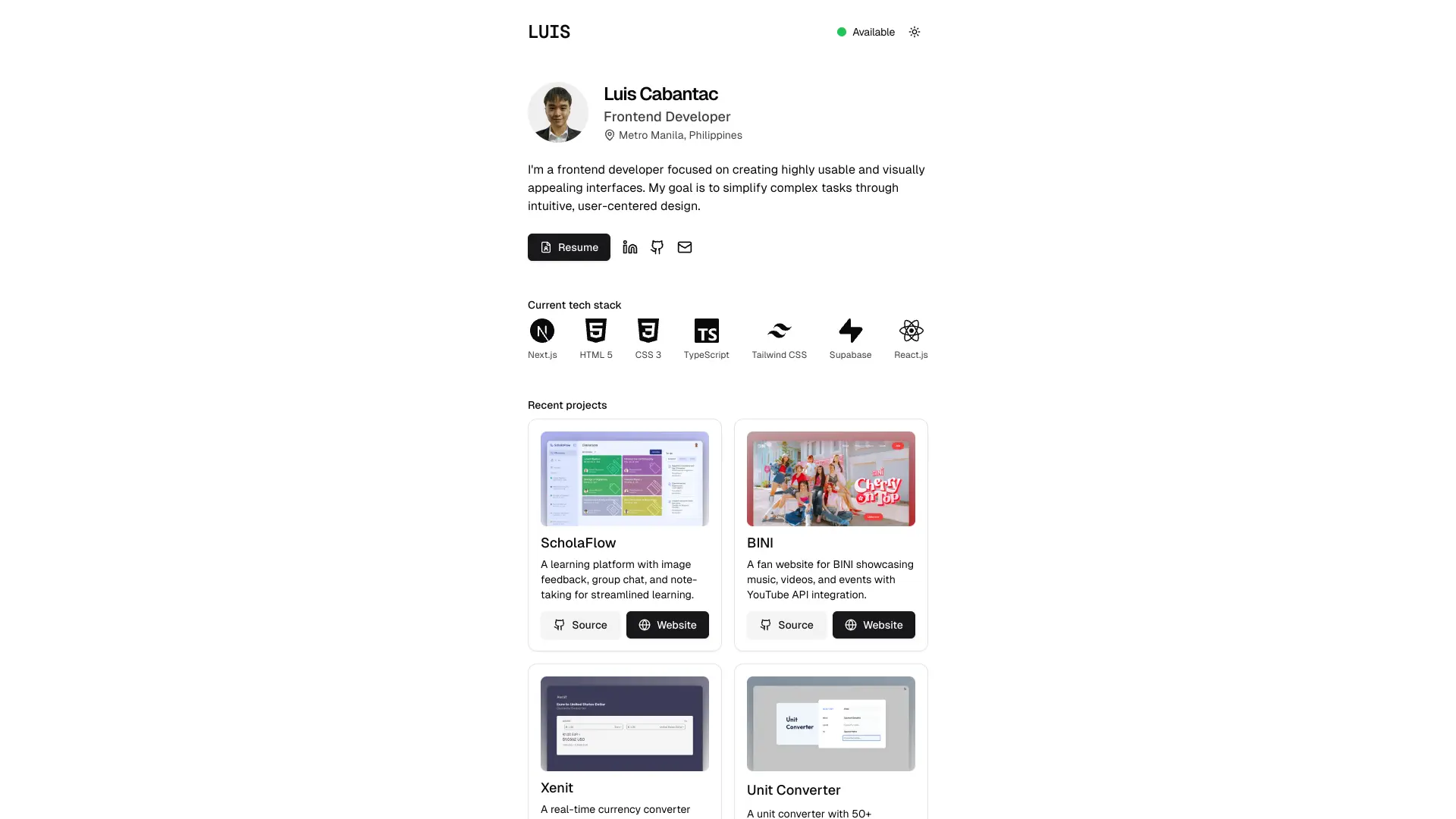
This frontend developer portfolio by Luis Cabantac demonstrates a simple UI with all important information being above the fold of the website. It also features a toggleable light and dark mode.

Example of Front End Portfolio:
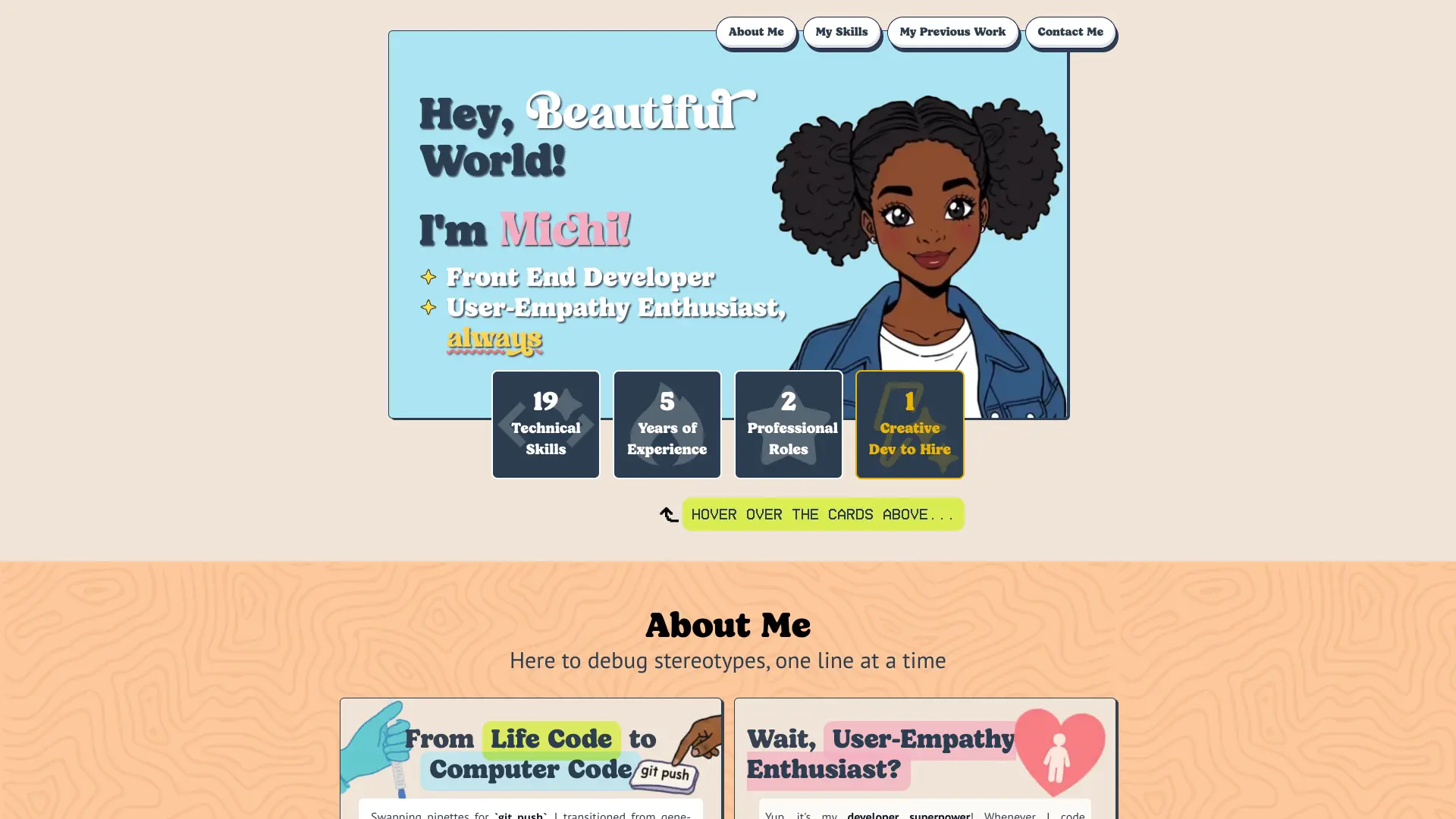
Michi's frontend developer portfolio strikes a perfect balance between creativity and functionality, featuring a personalized design, easy navigation, and a strong showcase of both projects and skills—key elements that every front-end developer should highlight.

Need more frontend portfolio ideas? Browse 15+ real-world frontend developer portfolios for more inspiration and get inspired by unique designs and creative layouts.
Back End Developer Portfolio Examples
What is a Backend Developer?
Back end developers focus on server-side logic, databases, and APIs that power applications. They work with server-side languages like Node.js, Python, Java, and PHP and manage data storage, authentication, and server performance.
What to Include in a Back End Developer Portfolio
Back-end portfolios focus on architecture, databases, and scalable applications rather than flashy design. Key sections include:
- Hero Section - Introduction with your name, short tagline, and a call to action.
- Highlighted Projects - Showcase your projects in most recent order that best highlight your expertise.
- System Architecture Diagrams - Visual representation of how your applications are structured.
- Skills & Tech Stack - List of frameworks, libraries, and tools you're proficient in.
- About & Contact - Professional and concise bio with links to LinkedIn and GitHub.
Tip:
Adding case studies, code samples, and visual representations (such as architecture diagrams) can make you backend portfolio standout by demonstrating your ability to solve complex technical challenges.
Example of Backend Portfolio:
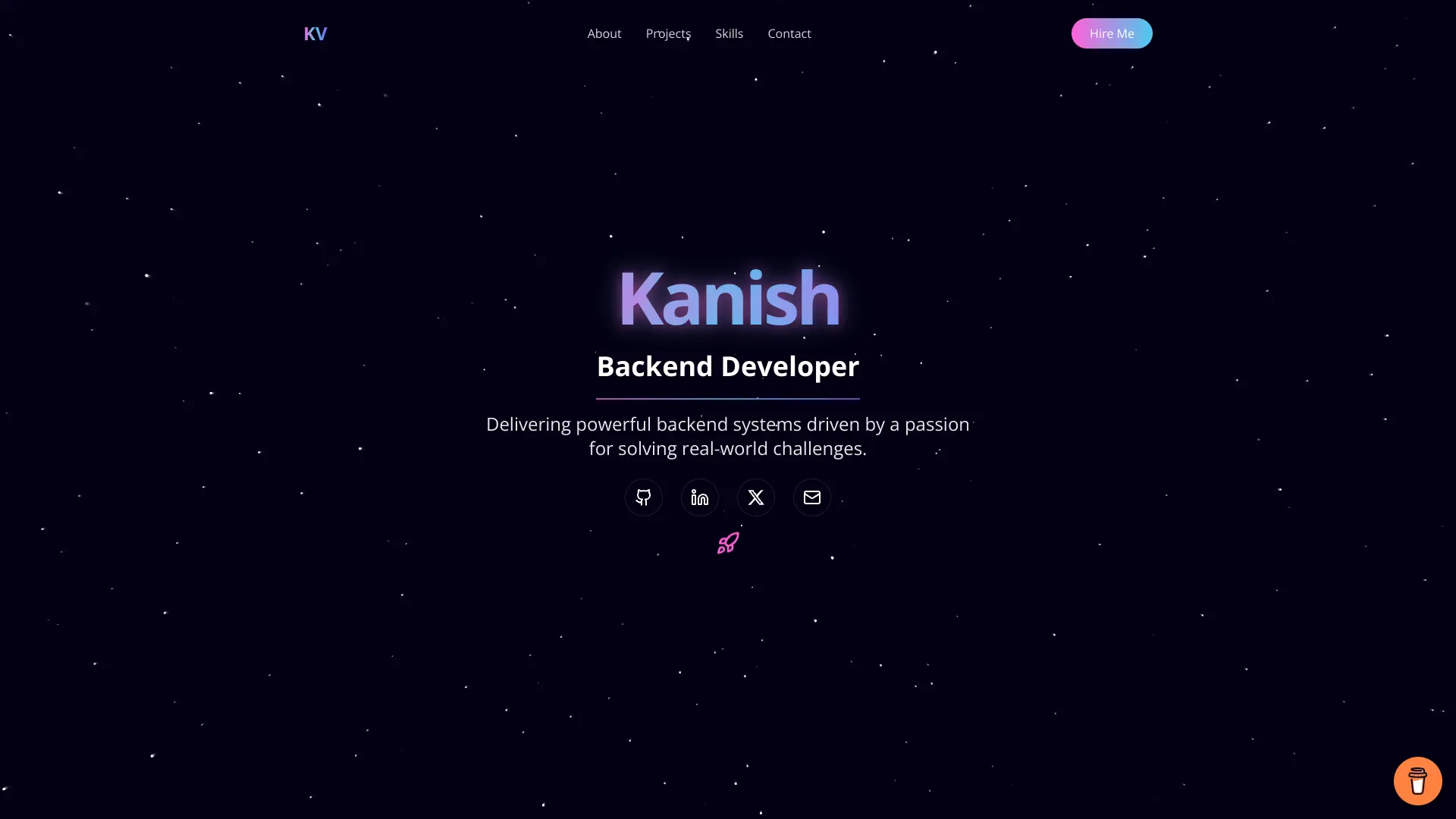
Kanish V's backend portfolio features a cohesive space theme across all sections, creating a visually engaging experience. Key sections like projects and skills are well-organized and easy to navigate.

Example of Backend Portfolio:
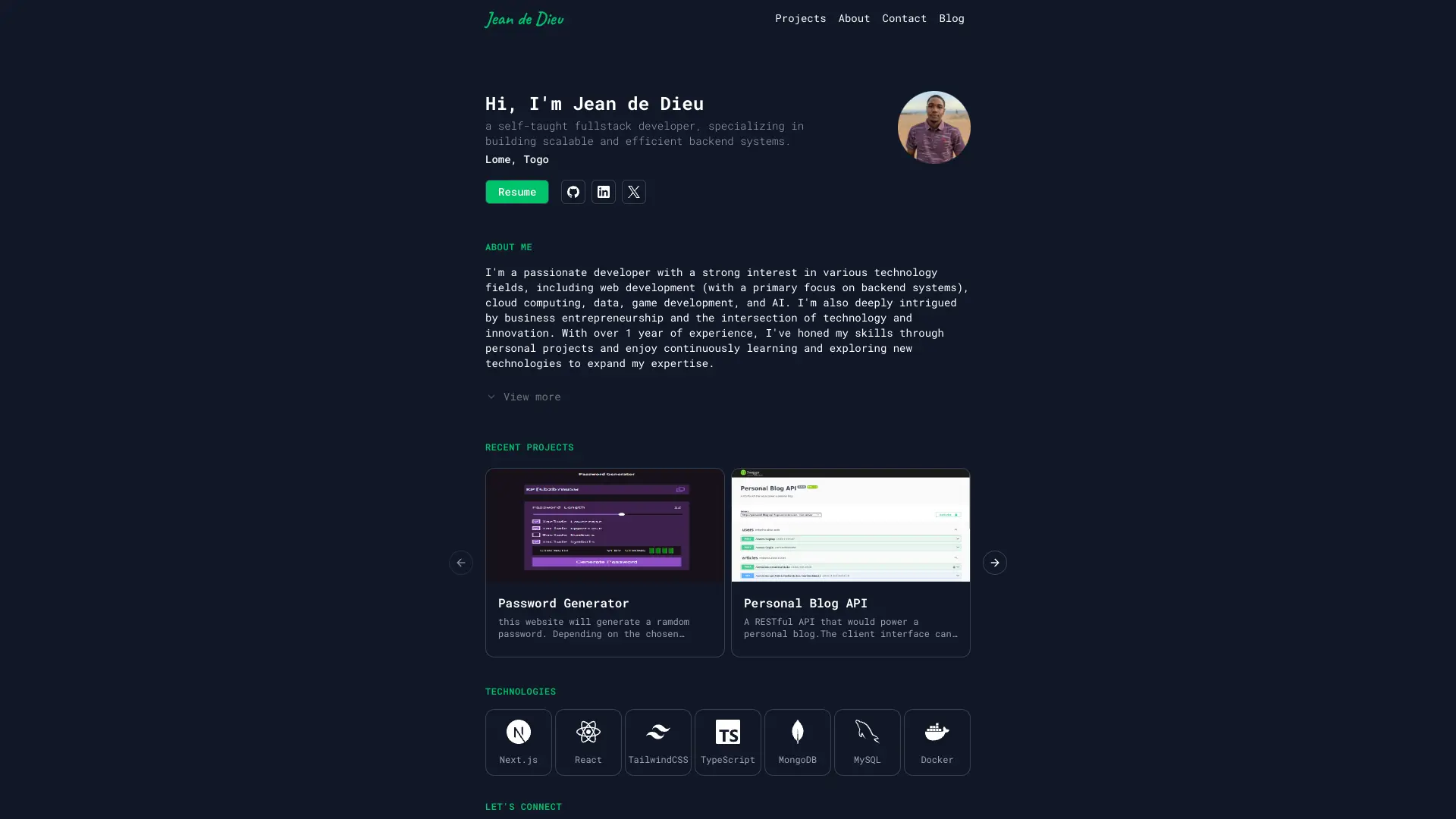
Jean de Dieu takes a minimalistic approach to their portfolio, prioritizing clarity and functionality over elaborate design.

Curious how other backend developers showcase their skills? Explore backend developer portfolios to see how others highlight their expertise in databases, APIs, and server-side logic.
Full Stack Developer Portfolio Examples
What is a Full Stack Developer?
Full-stack developers handle both front end and back end development. They build entire applications using frameworks like React, Angular, Express, and Django, working with both UI/UX and server-side logic.
What to Include in a Full Stack Developer Portfolio
A full-stack developer portfolio needs to showcase both front-end and back-end skills, demonstrating complete project development.
- Hero Section - Introduction with your name, short tagline, and a call to action.
- Featured End-to-End Projects - Showcase your projects in most recent order that best highlight your expertise.
- API Integrations & Databases - Show how your projects connect with third-party APIs or manage data.
- Skills & Technologies - List of frameworks, libraries, and tools you're proficient in.
- Problem-Solving Focus - Explain challenges and how you solved them.
- About Section - Brief personal introduction, focused on your development journey.
- Contact - Include links to your email or socials to make it easy for recruiters to reach you.
Example of Full Stack Portfolio:
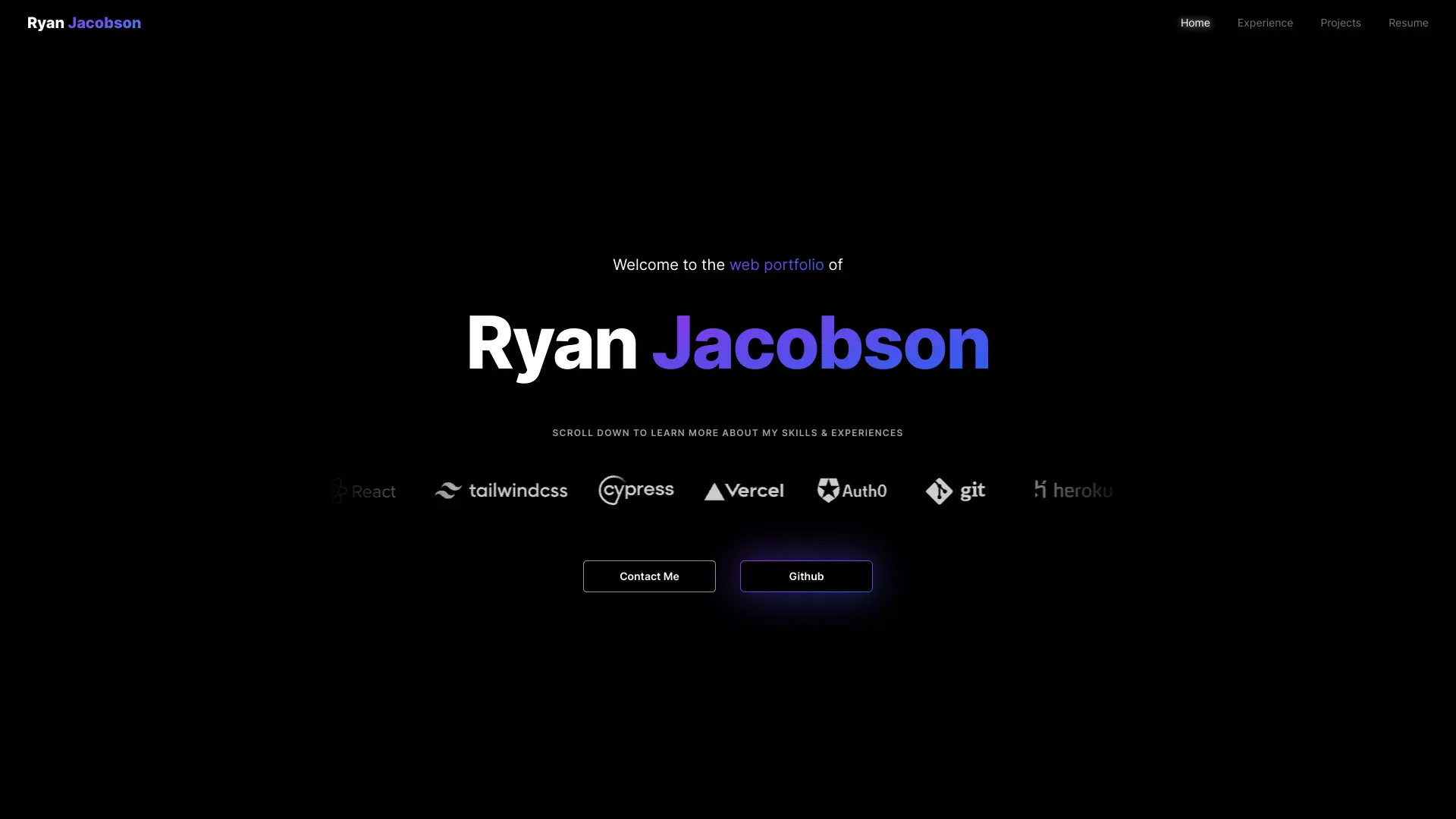
This portfolio by Ryan Jacobson embraces a developer-centric aesthetic, incorporating code blocks and browser window mockups to enhance its technical appeal.

Example of Full Stack Portfolio:
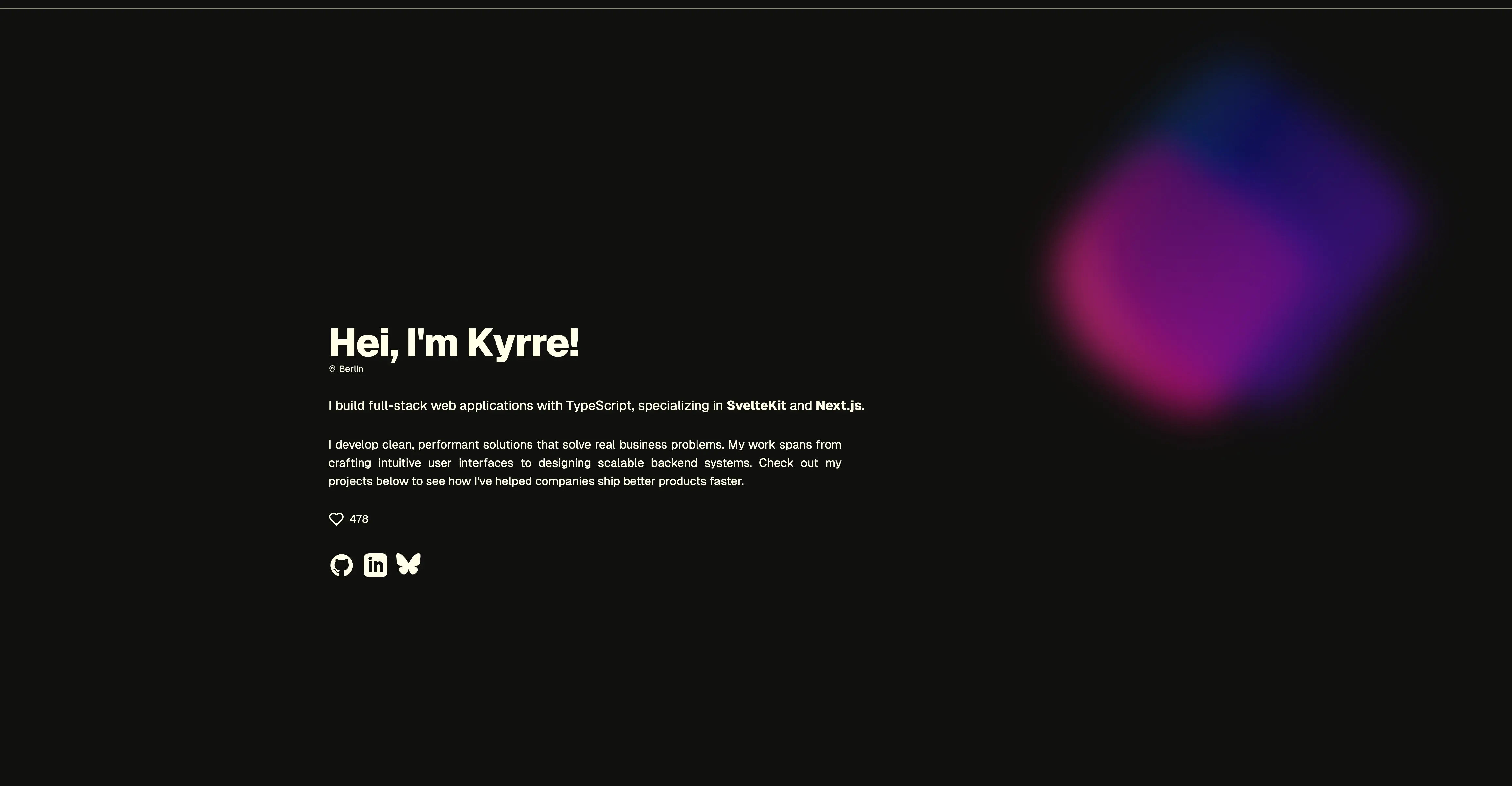
Kyrre's full stack portfolio takes its design up a notch by including subtle micro-animations, creating a more engaging browsing experience. These animations enhance the visuals without distracting from key information.

Full stack portfolios demonstrate versatility. Check out how other developers balance frontend design and backend functionality in their portfolios.
Software Engineer Portfolio Examples
What is a Software Engineer?
Software engineers design and build scalable applications and systems using languages like Python, Java, C++, or Go. They focus on algorithms, system architecture, and performance optimization.
What to Include in a Software Engineer Portfolio
A software engineer portfolio should demonstrate problem-solving, system design, and coding expertise. It’s not just about showing projects—it’s about highlighting scalability, efficiency, and impact.
- Hero Section - Introduction with your name, short tagline, and a call to action.
- Featured Projects - Showcase your projects in most recent order that best highlight your expertise, highlight complex applications, algorithms, or system-level software.
- Skills & Technologies - List of frameworks, libraries, and tools you're proficient in.
- Problem-Solving Focus - Explain challenges and how you solved them.
- About Section - Brief personal introduction, focused on your development journey.
- Contact - Include links to your email or socials to make it easy for recruiters to reach you.
Example of Software Engineer Portfolio
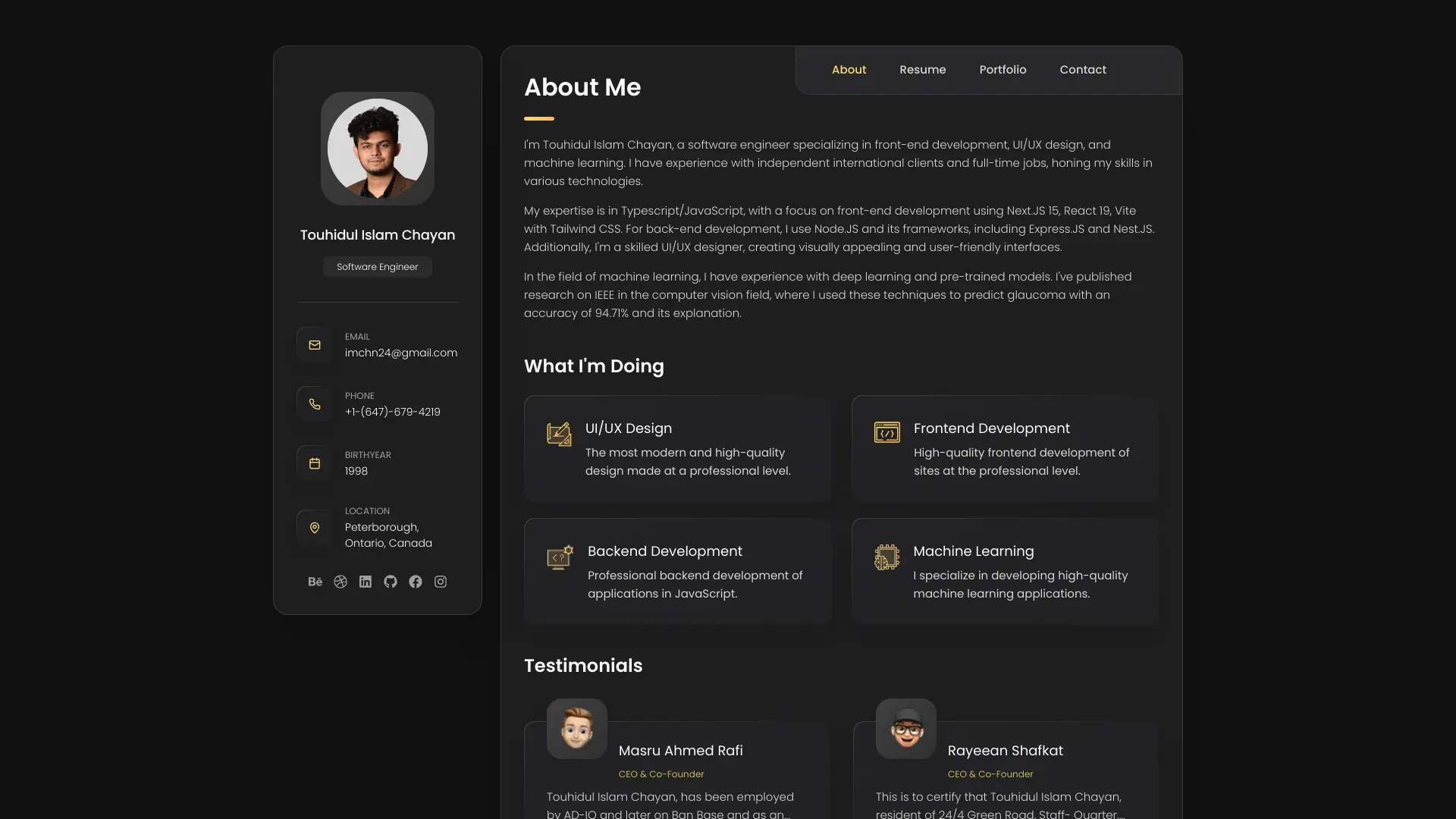
Touhiduli Islam Chayan's software engineering portfolio takes a more professional tone.

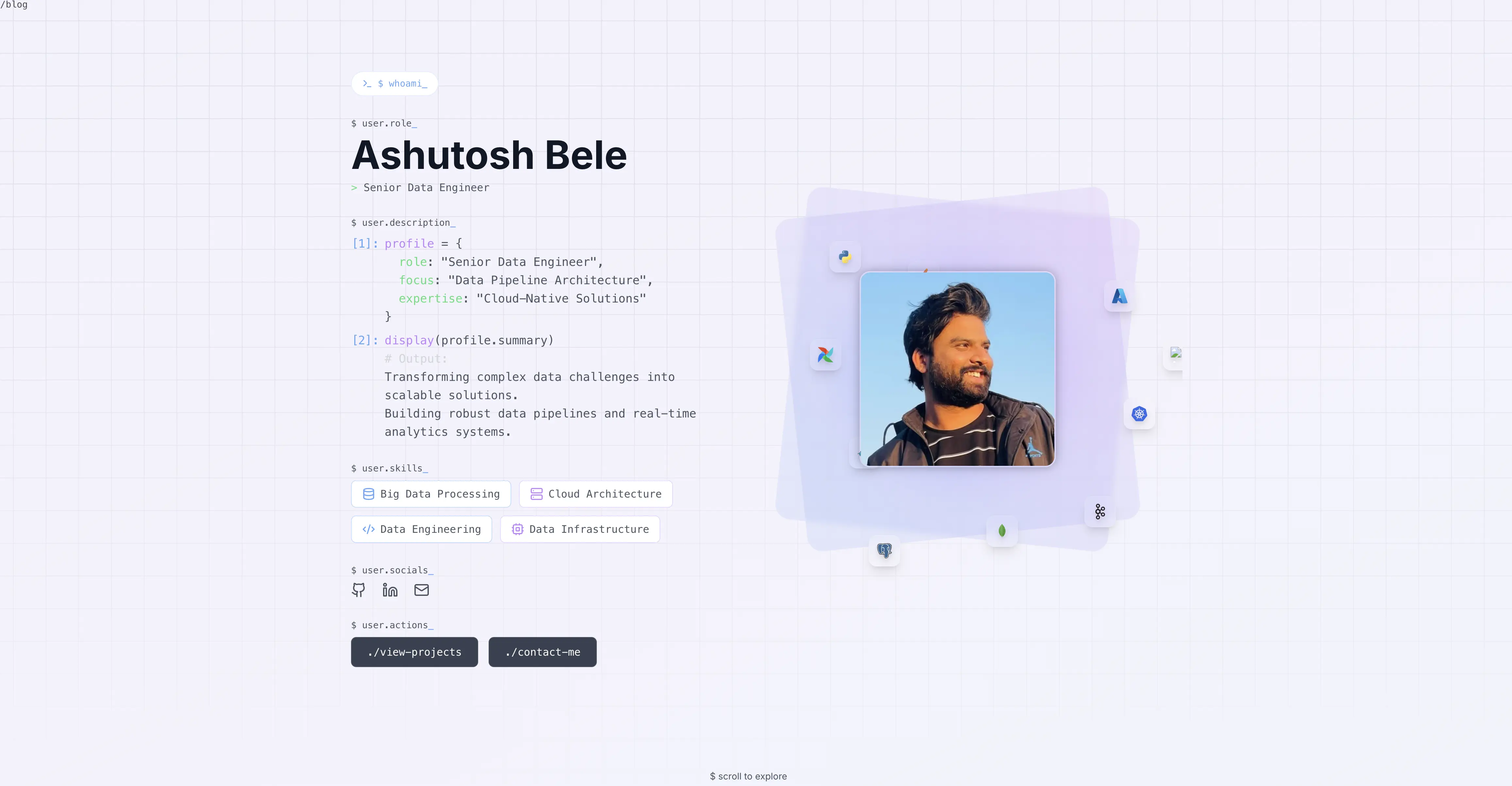
This software engineer portfolio by Ashutosh Bele prioritizes user experience with unique features like a scroll-in animations, and interactive lists, creating an interactive and engaging design.
Example of Software Engineer Portfolio

Software engineers approach portfolios differently. See how others structure their portfolios to highlight problem-solving, system design, and technical projects.
Web Developer Portfolio Examples
What is a Web Developer?
Web developers specialize in building and maintaining websites. This role can overlap with front-end, back-end, or full-stack development, but typically focuses on crafting functional, visually appealing, and responsive sites.
What to Include in a Web Developer Portfolio
A web developer portfolio should focus on modern web technologies, user experience, and performance.
- Hero Section - Introduction with your name, short tagline, and a call to action.
- Featured Projects - Showcase your projects in most recent order that best highlight your expertise, highlight web apps, landing pages, or e-commerce sites with before-and-after improvements.
- Skills & Technologies - List of frameworks, libraries, and tools you're proficient in.
- Performance & Accessibility Optimizations - Highlight fast loading times, SEO best practices, and mobile responsiveness.
- About Section - Brief personal introduction, focused on your development journey.
- Contact - Include links to your email or socials to make it easy for recruiters to reach you.
Tip:
Recruiters love portfolios that emphasize clean UI, intuitive UX, and optimized performance—keep it sleek and functional!
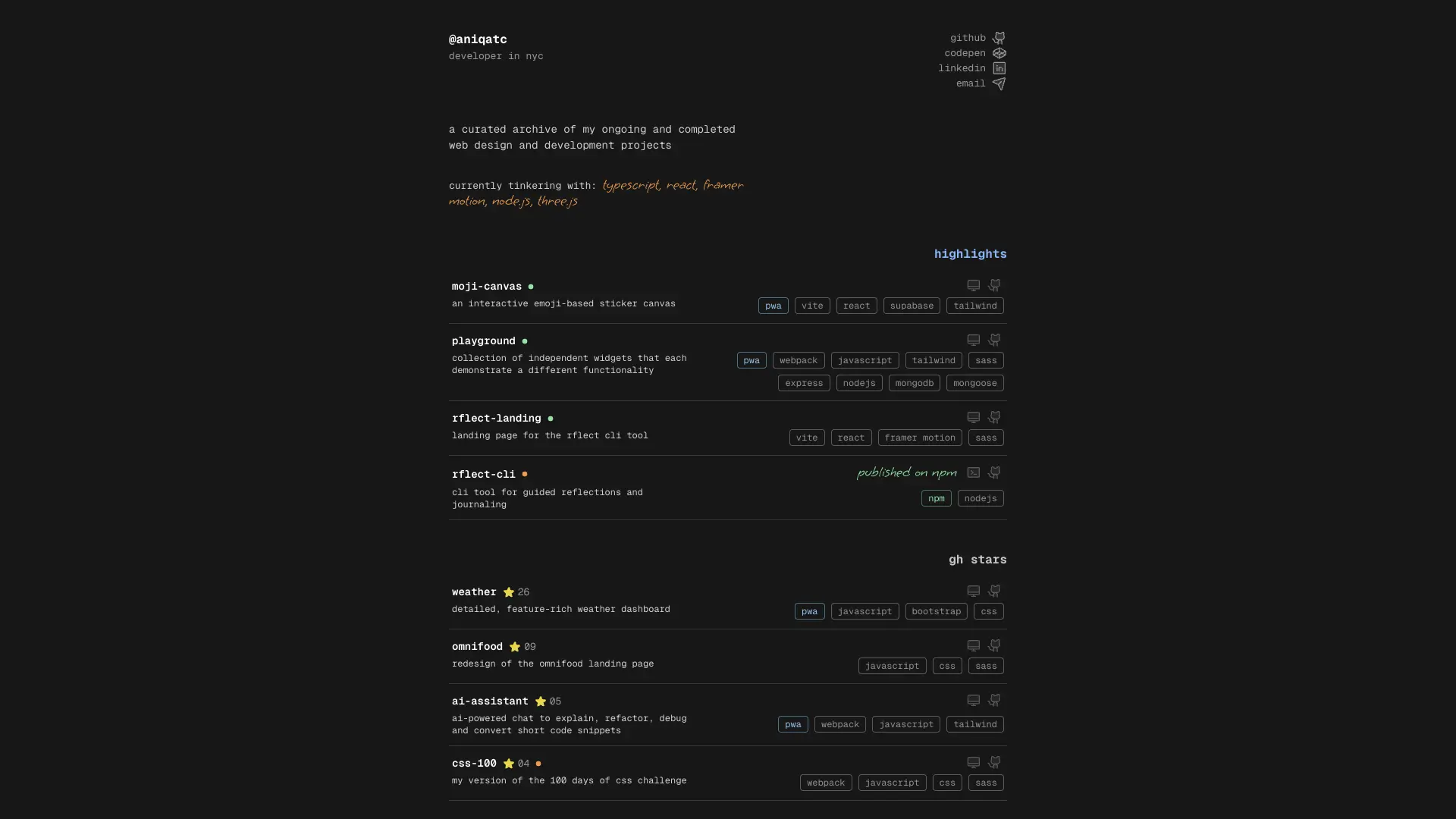
Example of Web Developer Portfolio
Aniqa C's web developer portfolio lays out each section perfectly. The design balances a simple aesthetic with functionality, making it effortless for visitors to find key information at a glance.

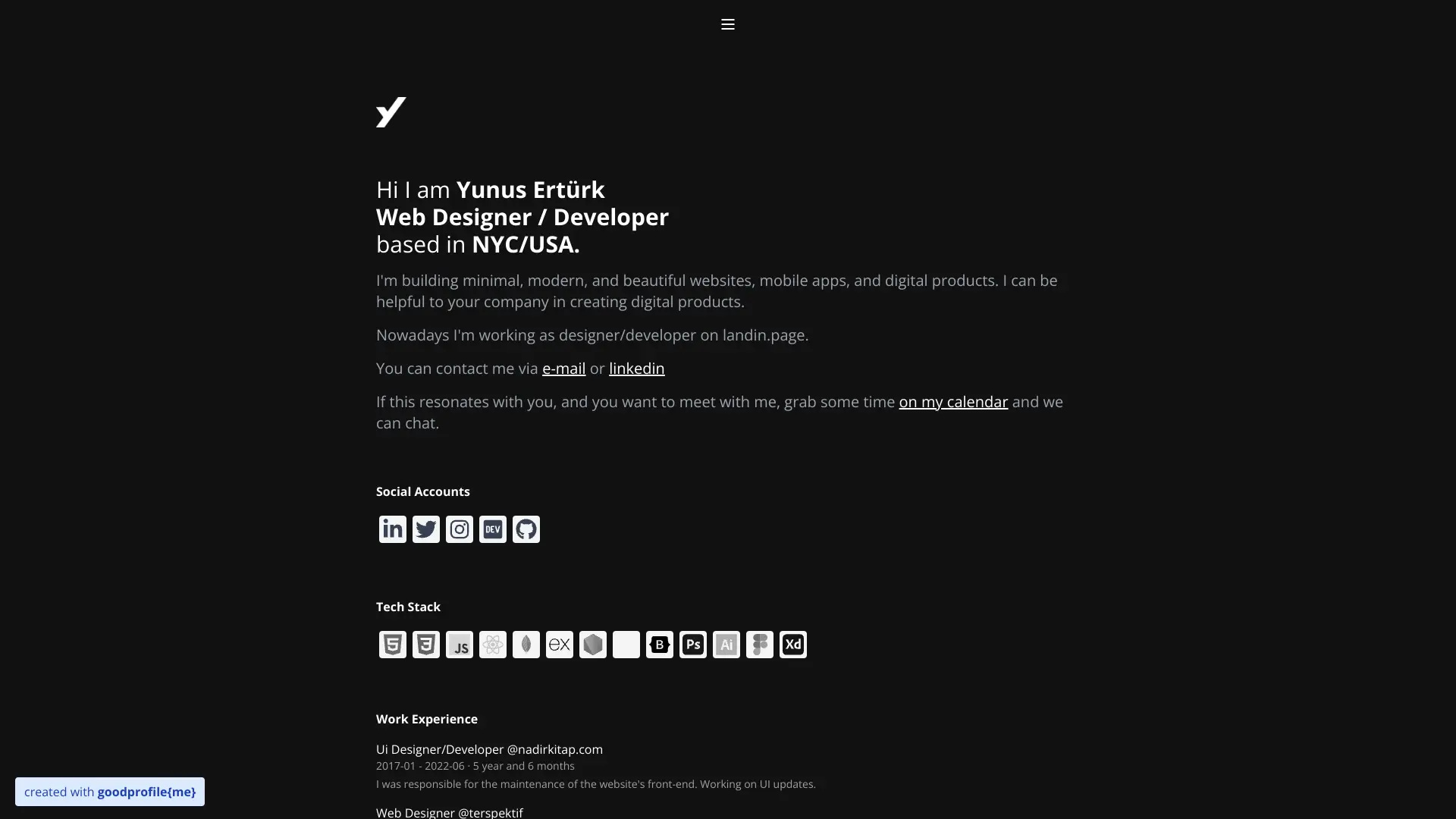
Example of Web Developer Portfolio
This portfolio by Yunus Erturk takes a similar approach but with more visual separation within each section.

Conclusion
Whether you are a front end developer, back end developer, or any other developer role; having a portfolio is crucial in showcasing your skills. While designing a portfolio can feel overwhelming, drawing from inspiration from real-world examples helps streamline the process of building your portfolio.
The best developers portfolios highlight technical expertise, problem-solving abilities, and creativity, making them essential for standing out.
If you're struggling to put your portfolio together, explore more curated portfolio examples at webportfolios.dev/portfolios to see what works, get inspired, and start building!